Import
Maintainers:
The import action transfers data or objects from an external source into a system.

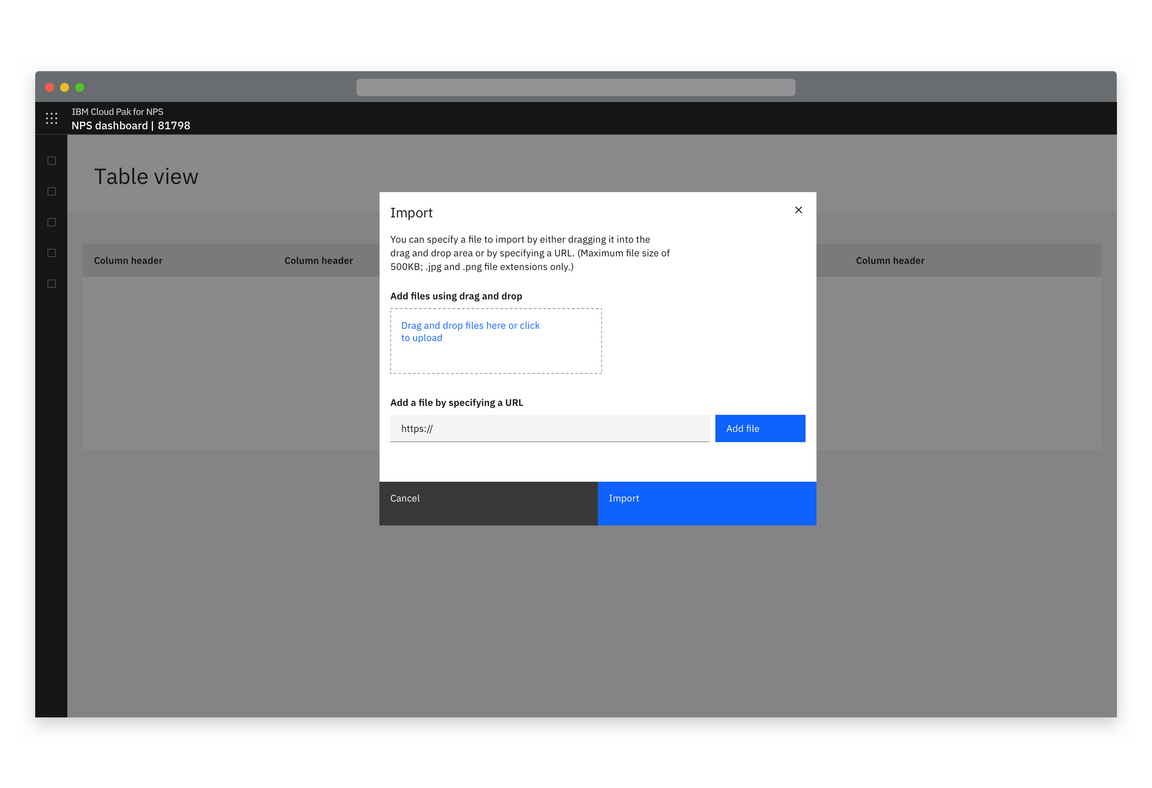
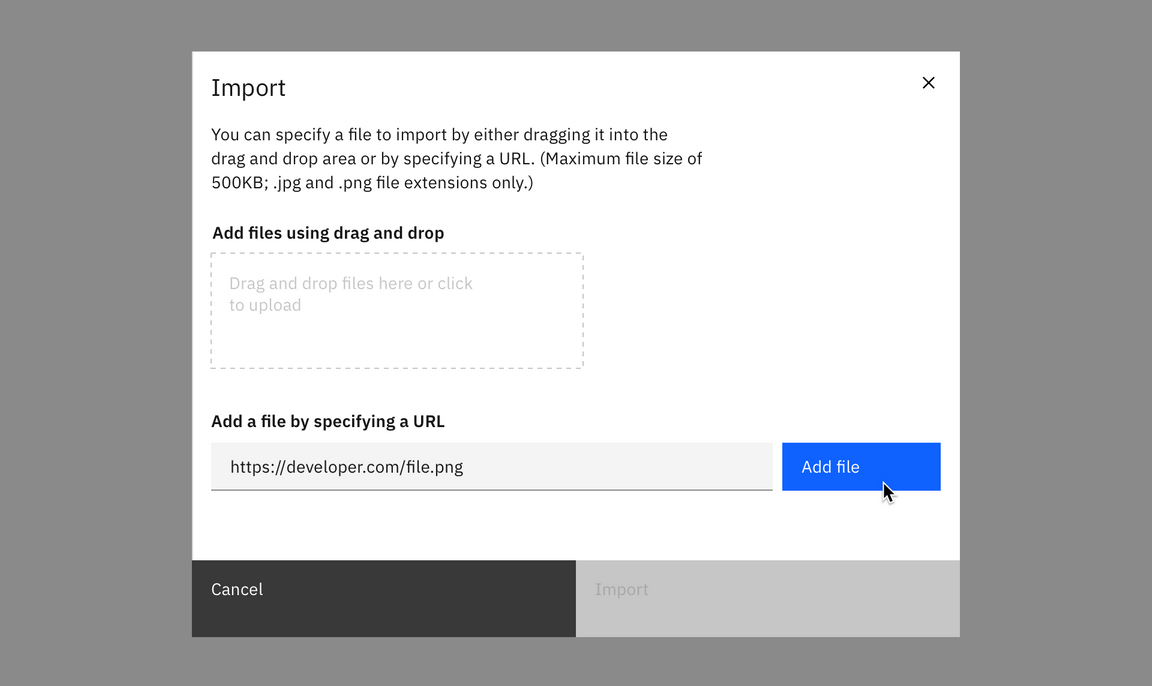
Example of an import modal
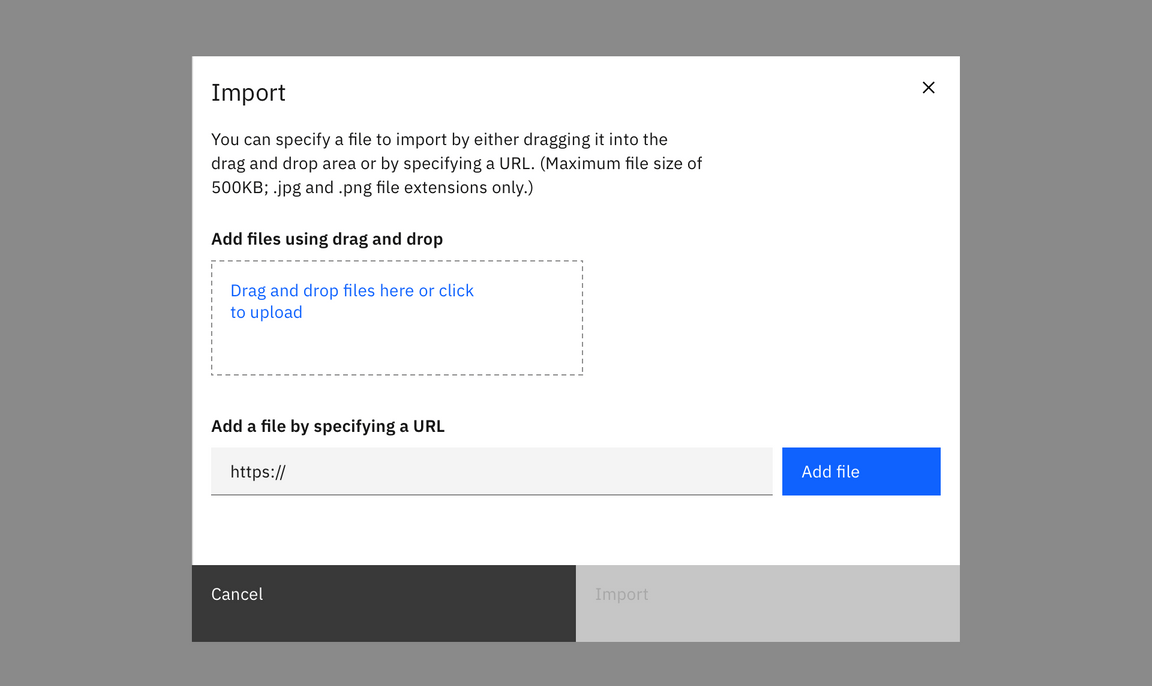
Choose a file (modal)
Where a single file is imported, import can take place in a modal.
When importing, users should have the option of uploading a local file using the file upload component, offering file drag and drop and the ability to browse locally to select a file. Additionally, provide the ability to add a file from an external resource.
If additional actions (e.g. adding metadata) are required to be performed on the file(s), consider whether it would be more appropriate to use a side panel or full page instead of a modal.

Example of an import modal

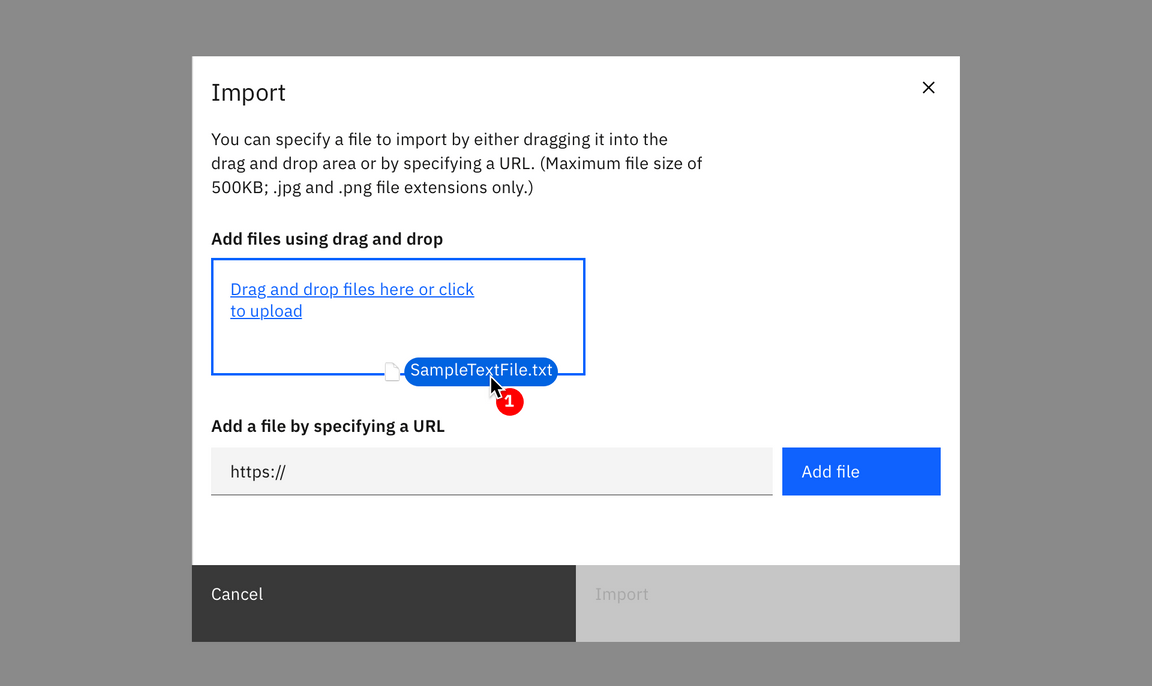
Example of drag and drop file import

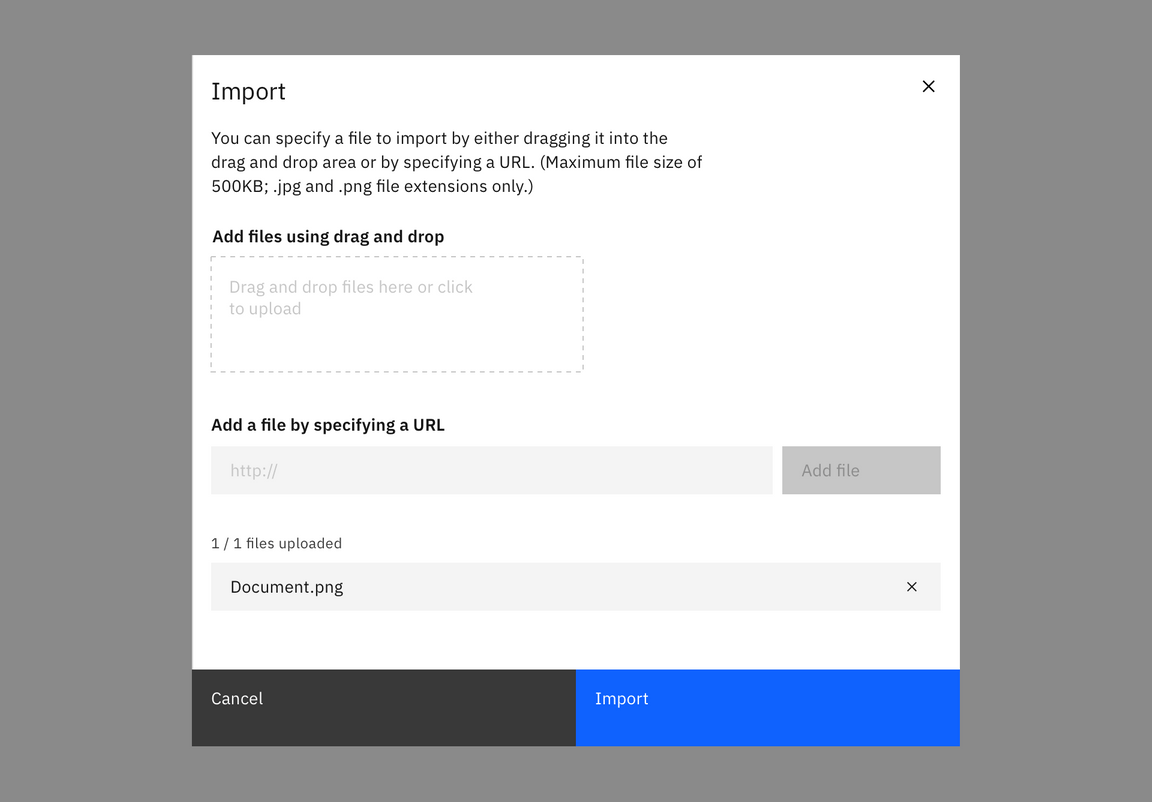
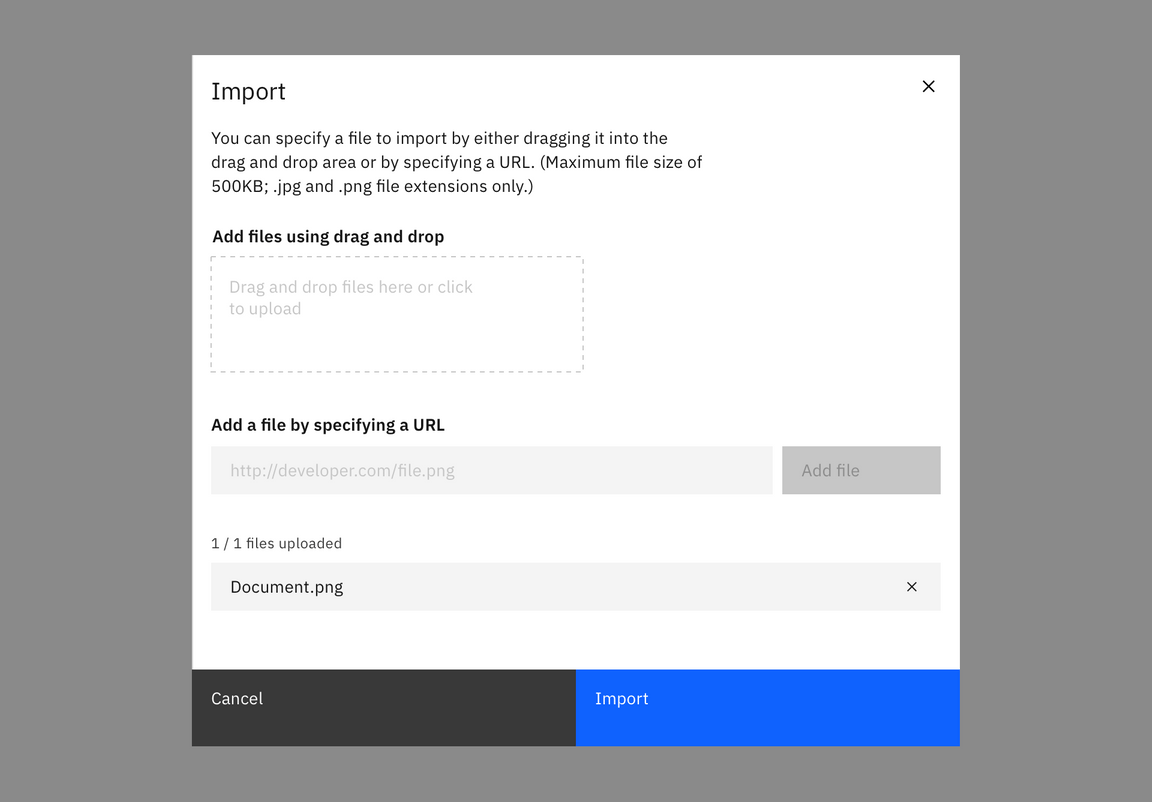
Example of a loaded file in the import modal
Import from a URL (modal)
If your product supports importing from a URL, use this method.

Example of importing with a URL

Example of a file imported by URL
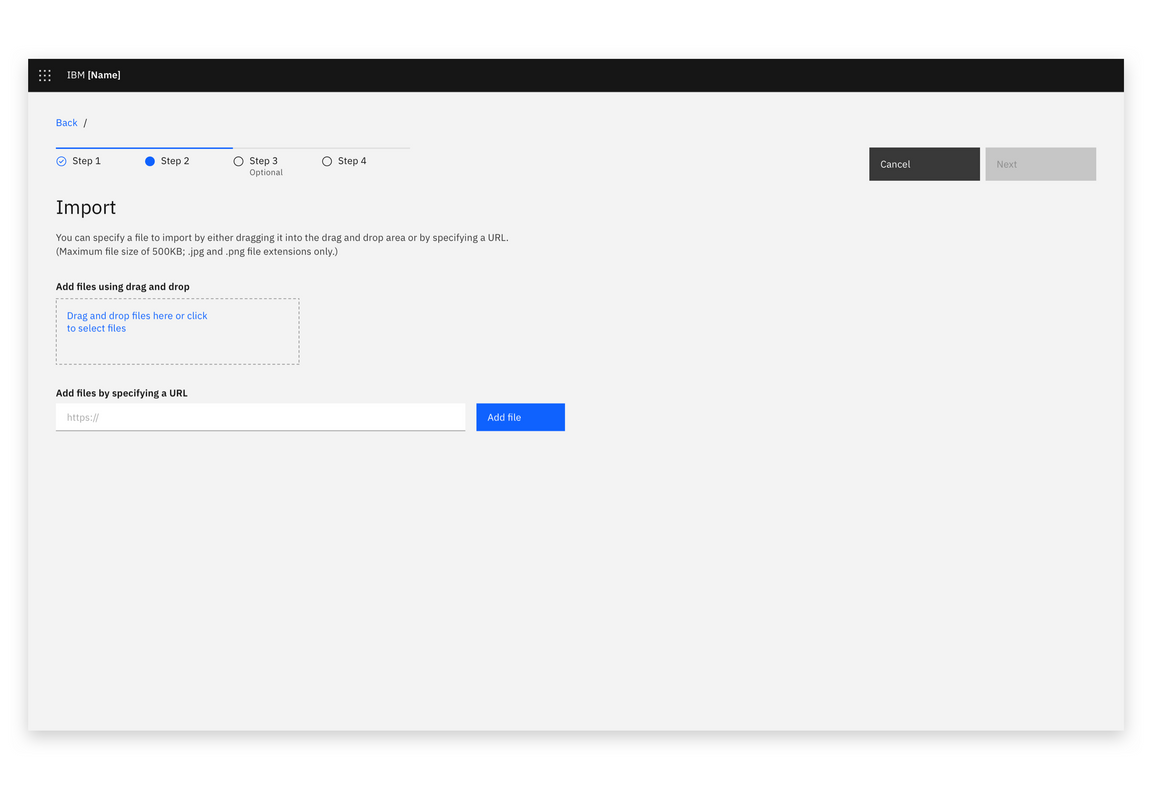
Choose a file (full page or side-panel)
Use the drag and drop file upload component and offer the option to browse locally to select a file. Note that file selection should be restricted to allowed file types.
If additional actions (e.g. adding metadata) are required to be performed on the file(s) they should be done separately to the file upload, prior to the import action being completed. This could be in a subsequent step or if there is sufficient space include those actions in a single step.

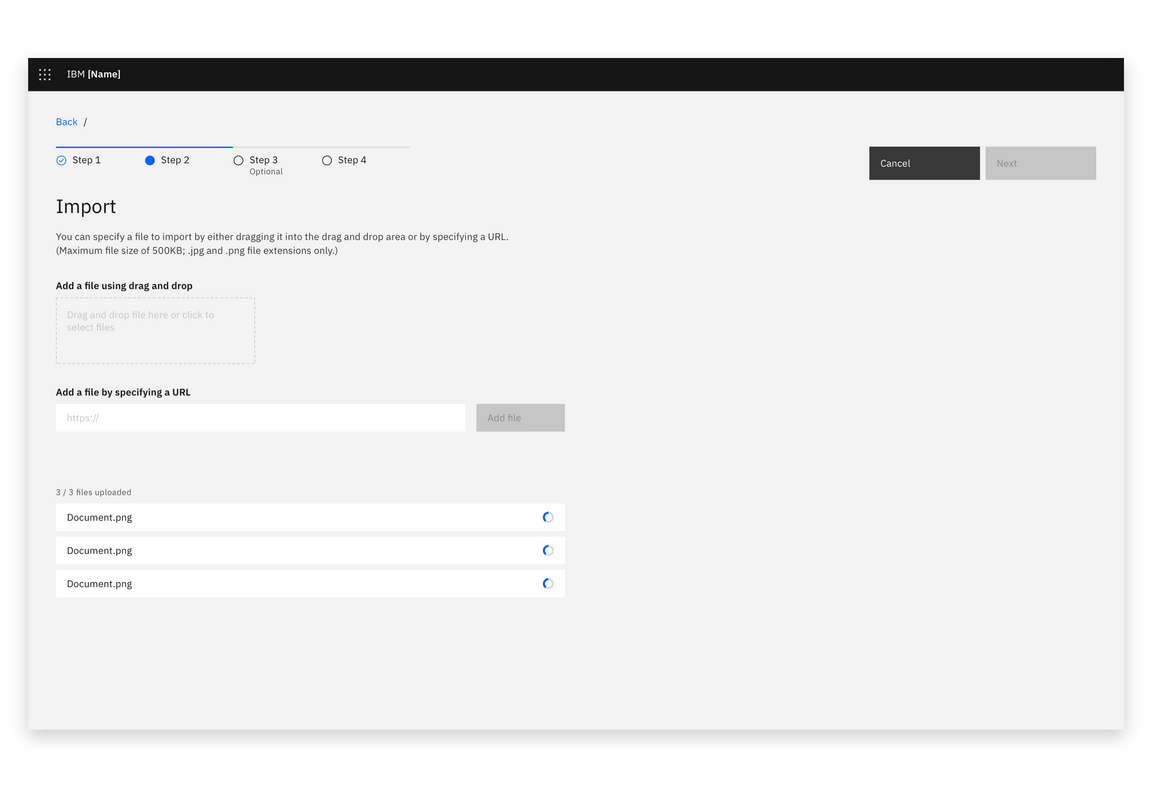
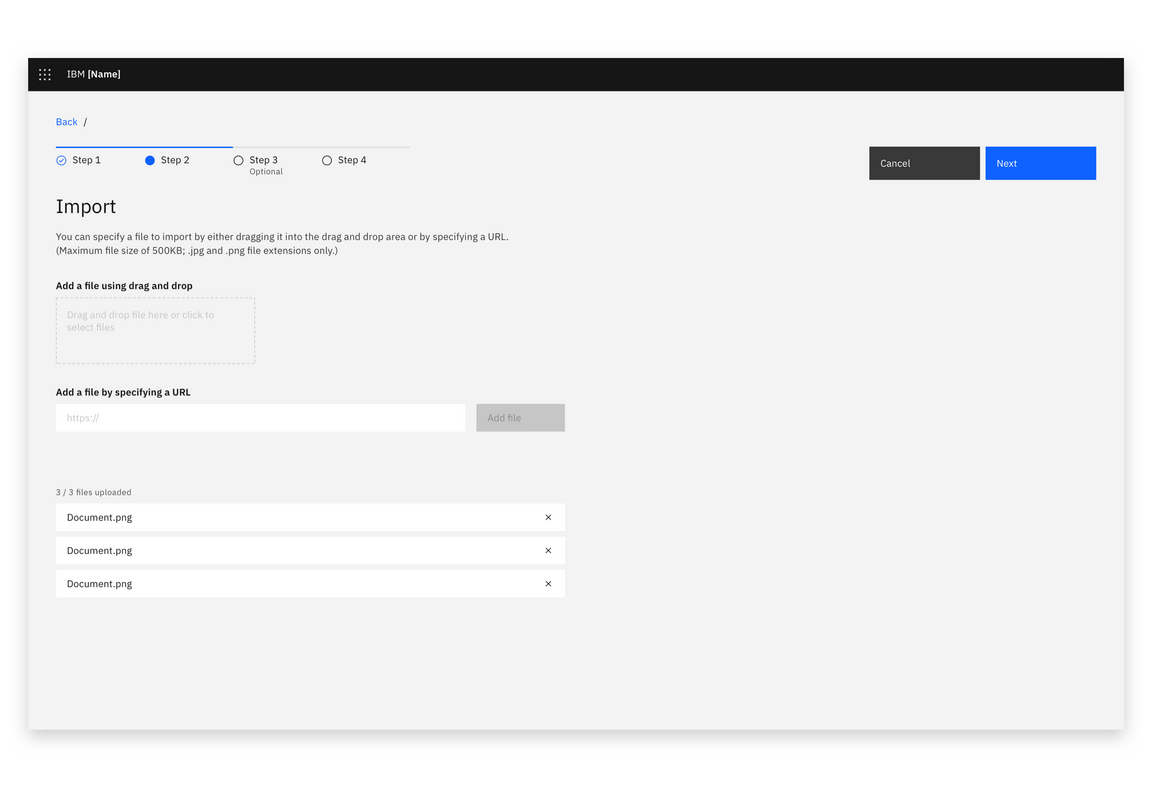
Example of an import dialog in a full page view

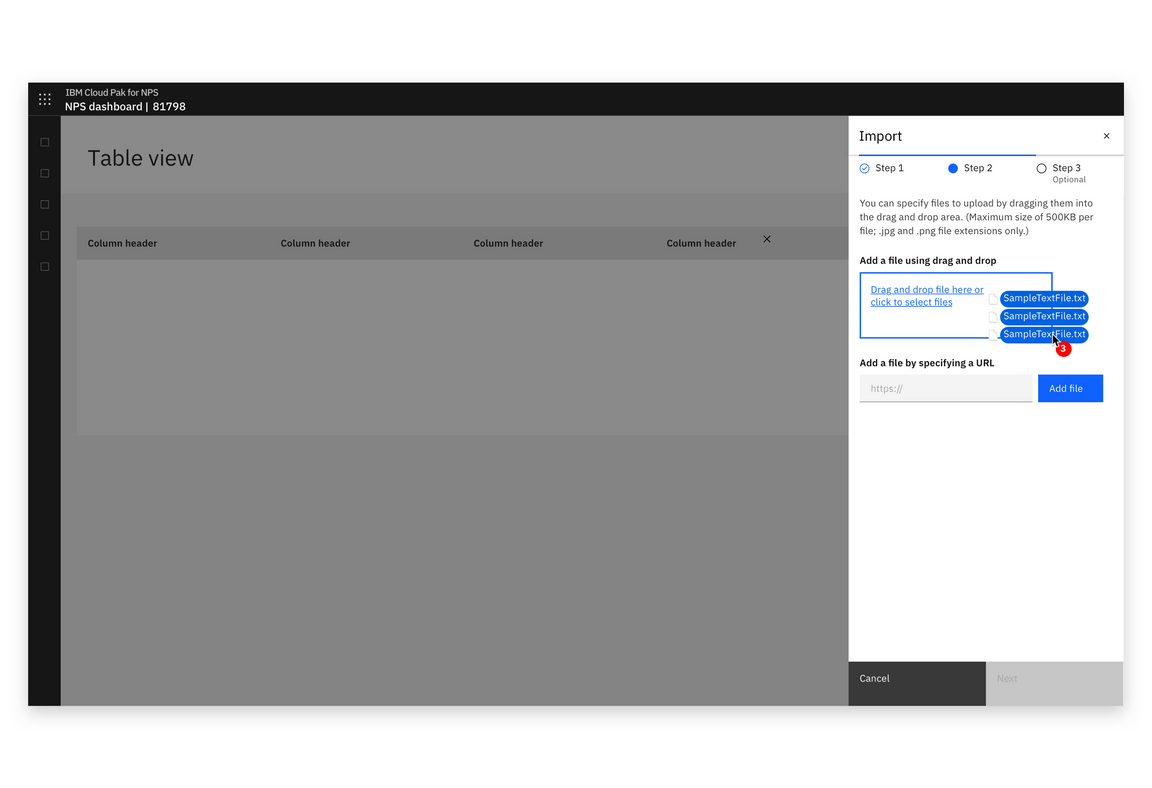
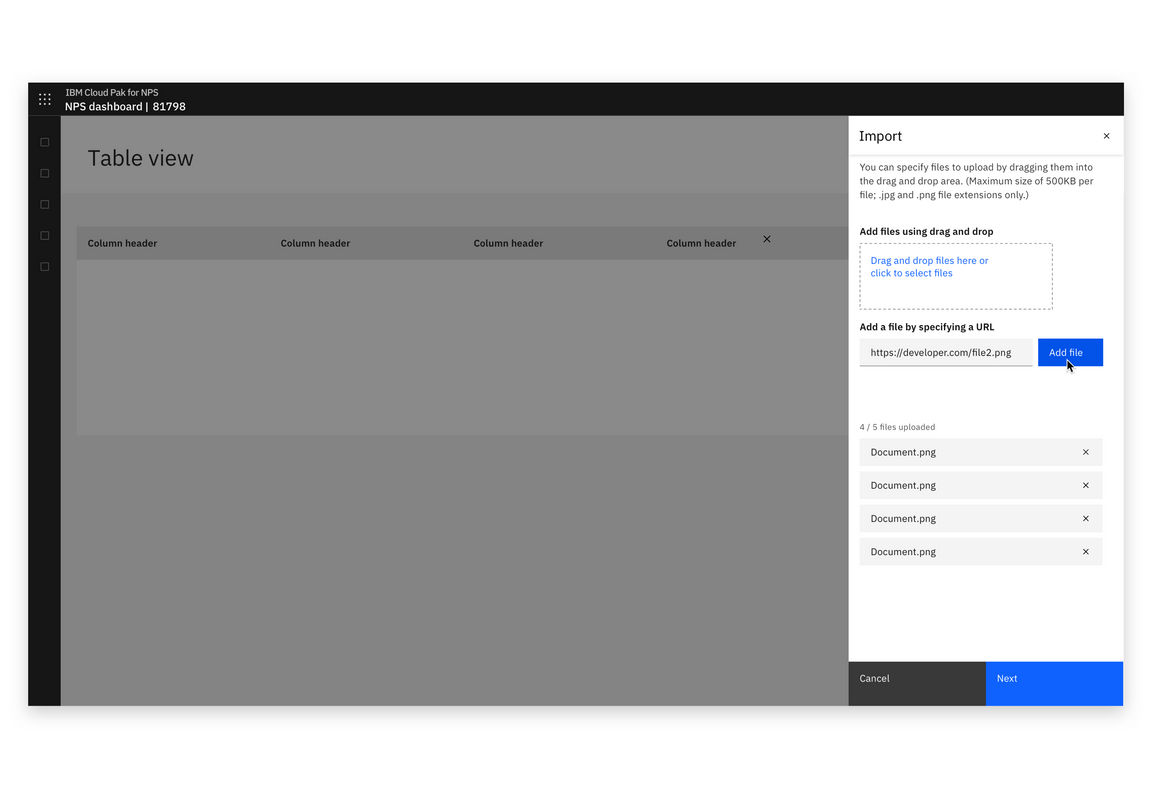
Example of drag and drop file import in a Slide over panel

Example of files loading into the import dialog

Example of files loaded in the import dialog
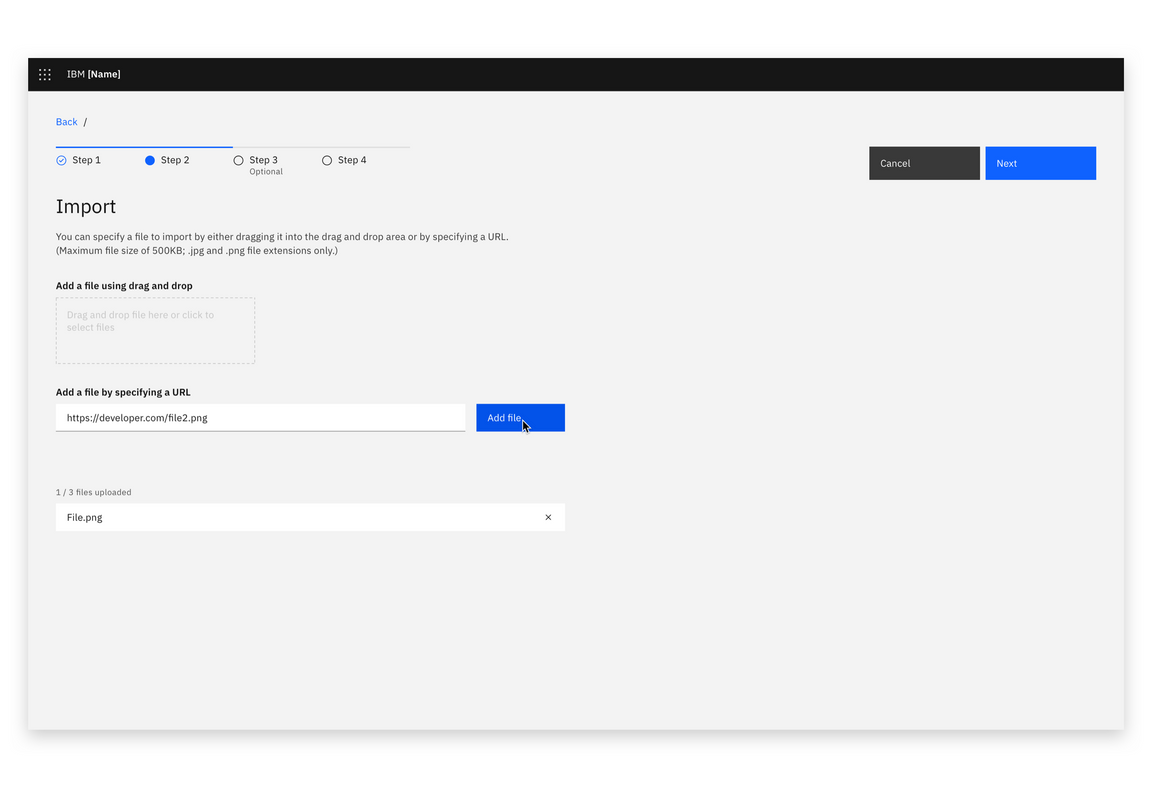
Import from a URL (full page or side-panel)
If your product supports importing from a URL, use this method.

Example of importing with a URL

Example of importing with a URL
Future considerations
We understand that some content in this pattern duplicates Carbon’s File uploader component.