Advanced charts
Advanced charts are a powerful way to display complex data sets. While less intuitive than basic charts, the visualizations should still tell a story the user can understand.
Alluvial/sankey diagrams
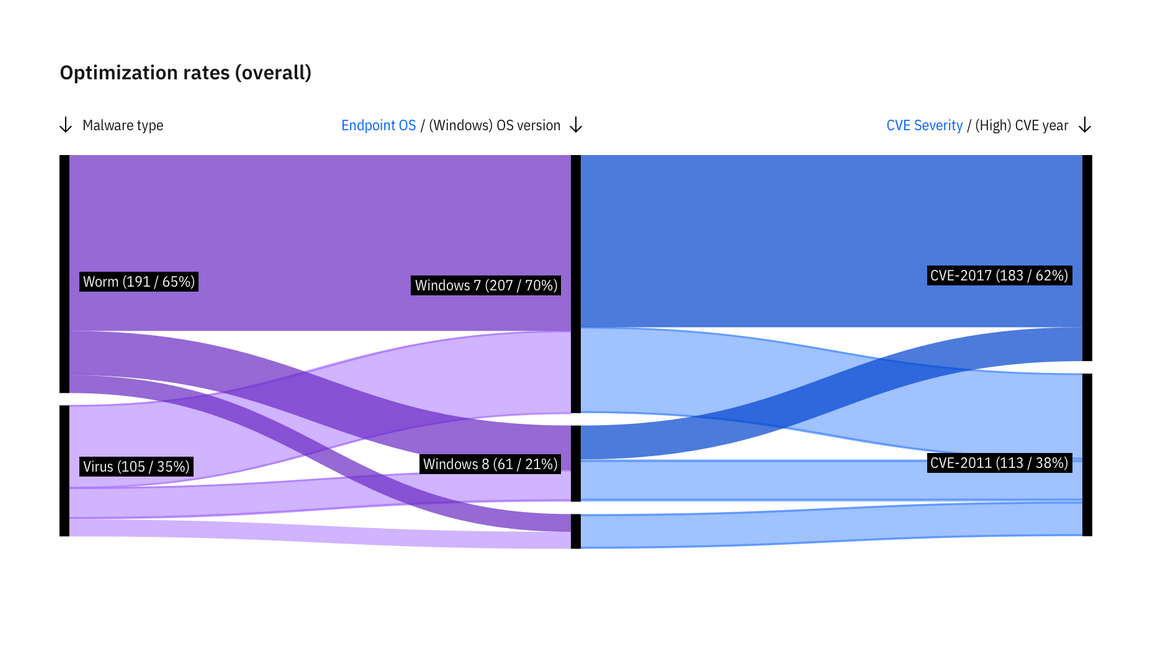
Alluvial, or Sankey diagrams, are a type flow diagram designed to show two indicators of a dataset and how records distribute among them, highlighting correlations.
Multiple blocks of two indicators can be placed next to each other creating a wider alluvial diagram but it’s crucial to consider that this specific kind of chart does not show correlations between indicators that are not directly connected. This is usually emphasized using different set of colors for each block.

Example of alluvial diagram made with two blocks

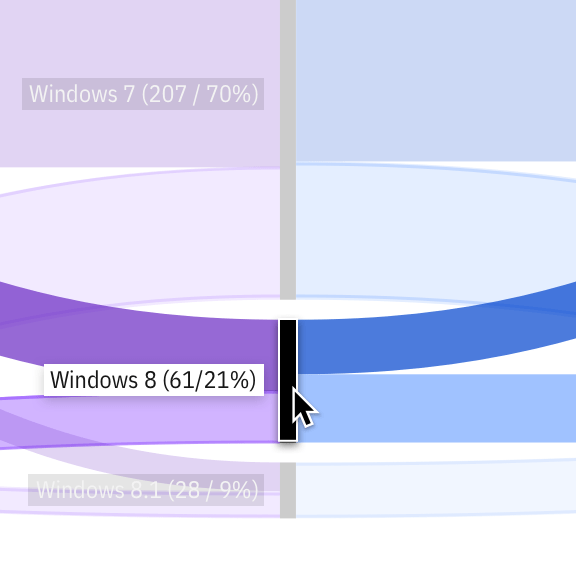
Detail of an alluvial diagram on node hover

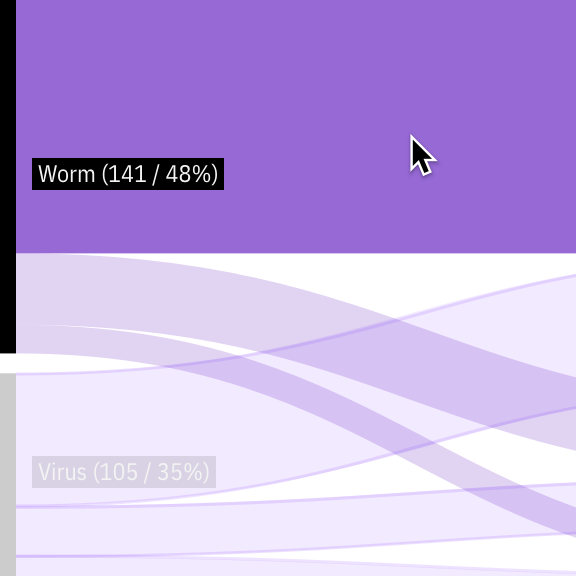
Detail of an alluvial diagram on link hover
Heat maps
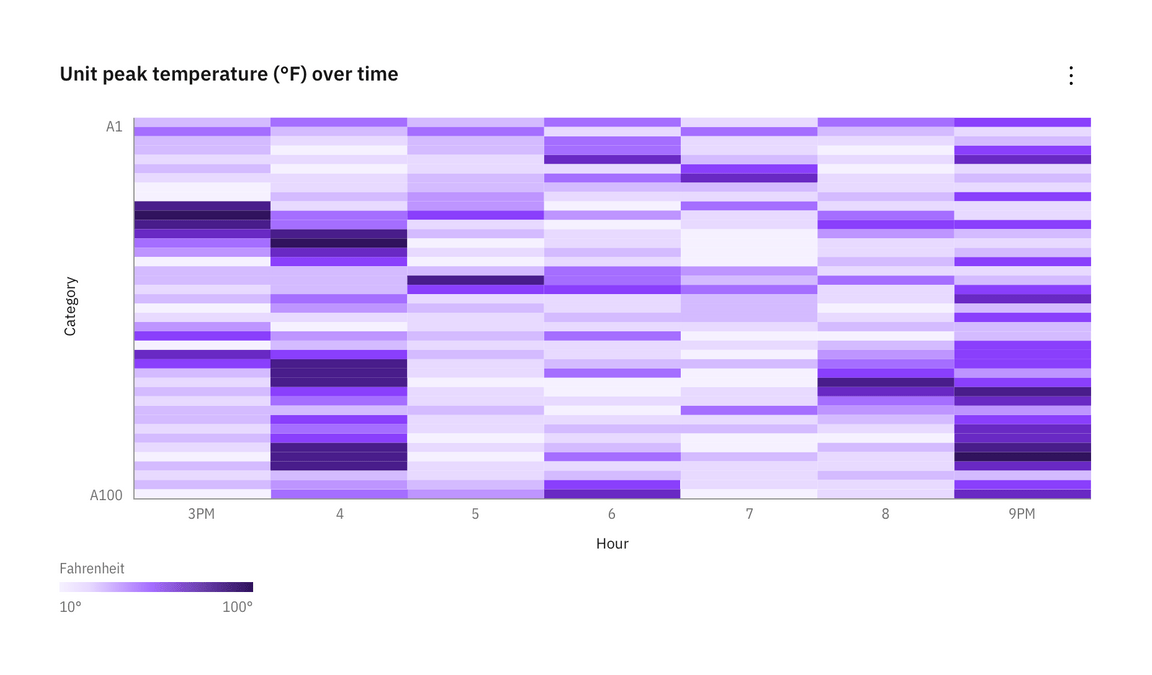
A heat map is a two-dimensional visualization in which individual values contained in a matrix are represented as colors. This technique makes it easy to visualize complex data at a glance. When it comes to heat maps, the most common color ranges are expressed in either sequential and diverging color scales according to the type of data represented.
Sequential scales
Sequential scales use a blended progression, typically of a single color, from the lowest contrast to the highest contrast values, representing lows to highs. It’s best practice to use a sequential scale with values that are all positive or all negative. Sequential heat maps can leverage the full range of the palette (from 10–100) to maximize contrast. Please note that the 3:1 minimum contrast requirement does not apply to heat maps.

When cells get extremely small, a white border can hinder the intended affect.
Heat map behaviors
Axis ticks and legend can be used to leverage the chart potential giving the users additional information and dedicated kinds of interaction.

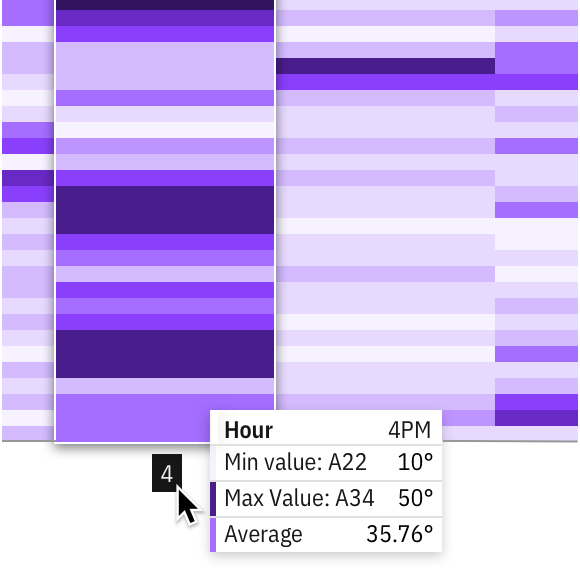
Exploration of a domain axis hover behavior

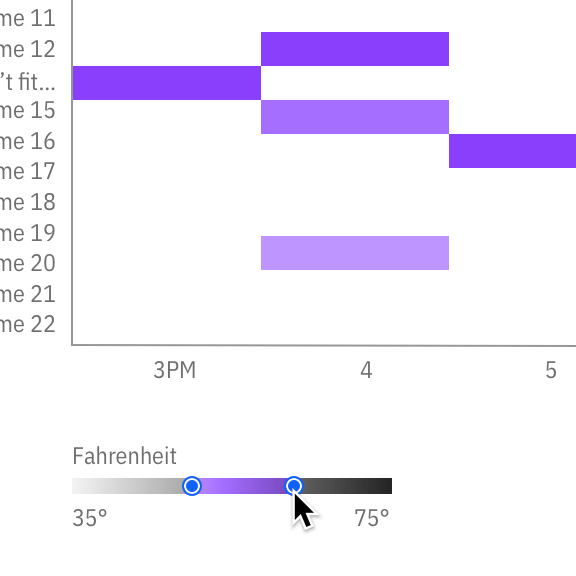
Exploration of an interactive legend
Divergent scales
Diverging scales show color progression in two directions: dialing down the contrast of the first hue from one end to a neutral color at the midpoint, then increasing the contrast of the second hue to the other end of the scale. The neutral midpoint is often referred to as the “inflection point” (for example, a 0 value midway between -100 and +100).
Divergent scales require 3 colors for their correspondent values (min, max and inflection point) and Carbon has provided two approved palettes for divergent visualizations. Although the examples here use the “discrete” (stepped scale) provided by the Carbon palette, divergent heat maps often leverage “continous” values (gradients) to accomodate situations that require more than 10 values.
Inflection points
While min/max values can be automatically detected from data, inflection points can vary depending on data type. We default to zero in order to accomodate the most common cases and include a feature flag within the code to specify exceptions. The data for a divergent heat map does not need to be symmetrical on either side of the inflection point. For example, the data set could have a zero value between -20 and +100 as well.

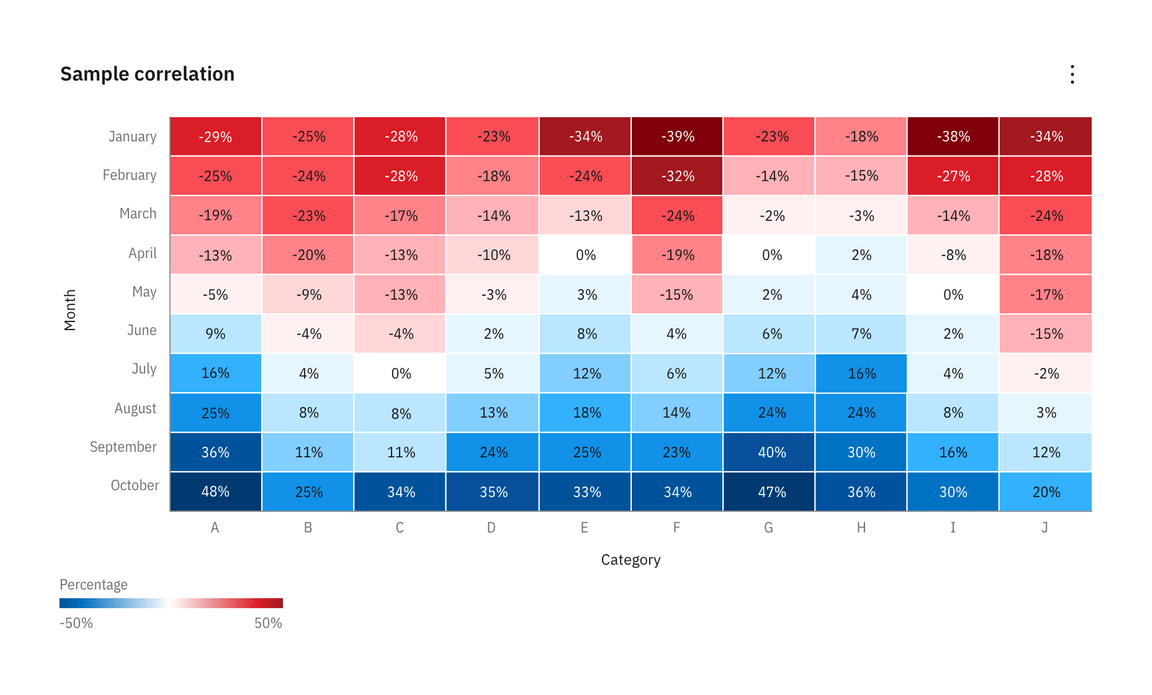
Example of a symmetrical divergent heat map with optional cell borders
Network diagrams
A network diagram is a way of visually representing network architecture. It maps out network structure with a variety of icons and connecting lines. It’s ideal for sharing the layout of a network because the visual presentation makes it easier for users to understand complex connections at a glance. These diagrams are especially useful for isolating problems or when designing a new system.
The example below illustrates a swimlane graph with expandable nodes developed by the Security team. In products like QRadar these diagrams are often paired with side and filter panels. However, a simplified version of the component is available in the Carbon-charts repository for IBM designers to adapt.

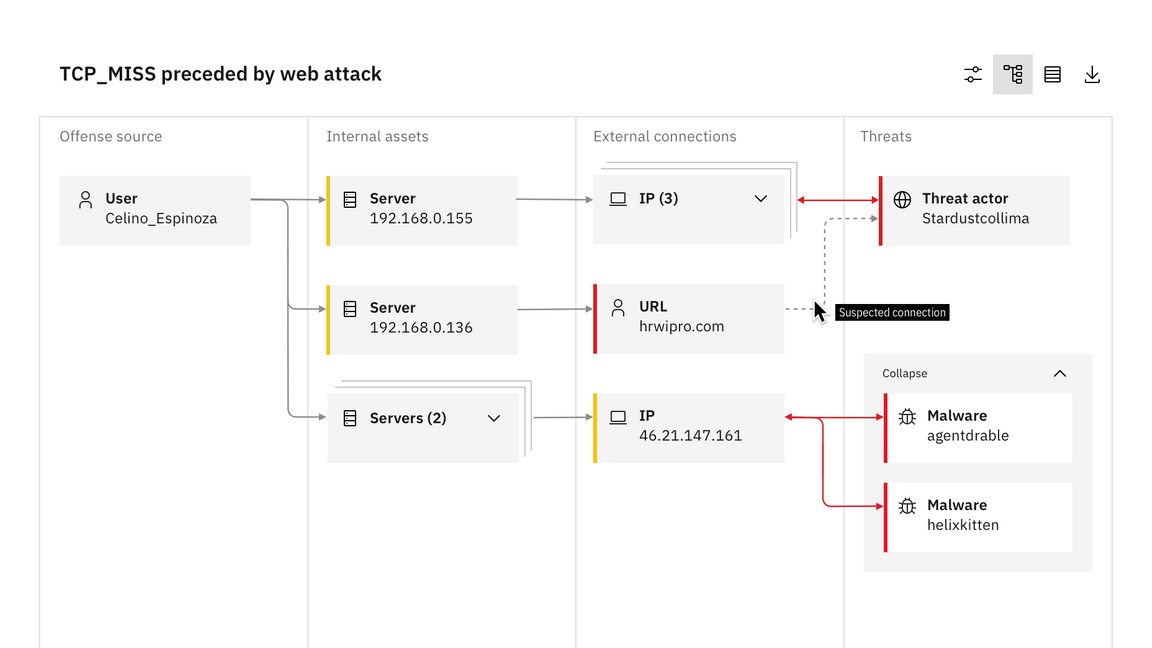
Example of a network diagram in a swimlane graph from QRadar
Node types
This specific network diagram is comprised of parent and child nodes. In the QRadar example, parent nodes convey the story of what happened in an investigation and can be clustered based on relationship type. Child nodes appear under parent nodes and can also be clustered.
Network diagrams use the same scale controls that apply to the rest of the data visualization components, however they appear in a floating tile, enabling the user to zoom and pan simultaneously. It’s also helpful to include the expand and collapse all nodes feature, which gives users the ability to easily navigate between detailed and high-level views of the diagram.

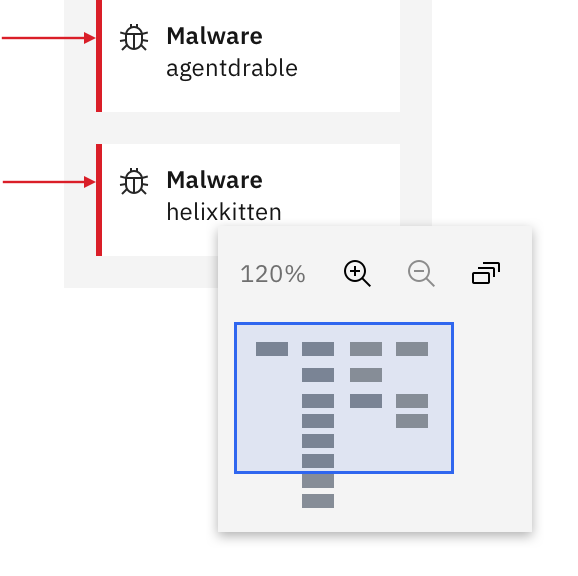
Detail of floating zoom and pan functionality

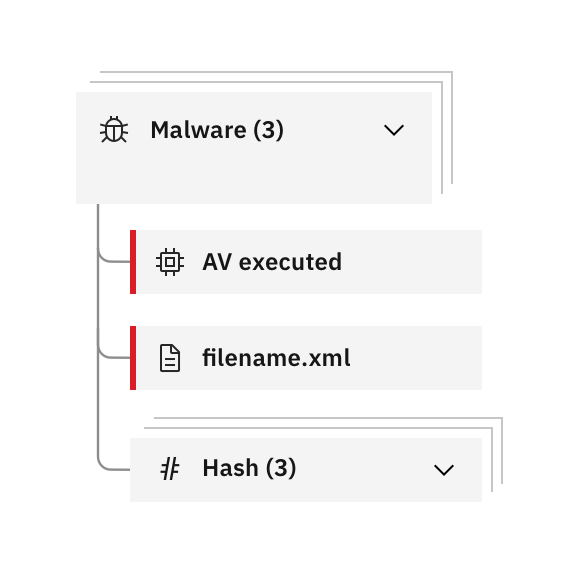
Detail of child nodes clustered underneath master parent cluster
Parallel coordinates
Parallel coordinate charts visualize individual data elements across multiple variables. Each of variable corresponds to a vertical axis and each data element is displayed as a series of connected points along the axes.
The parallel coorinate chart is the equivalent of a radar chart with axes — making it preferable for many use cases. Its strength is that each variable can be completely different and even have its own scale (the units can even be different).

Parallel coordinate behaviors
Hover effects that highlight a specific group or axis can be added to enhance basic parallel coordinate charts. These charts can also include interactive features like the brush component. By clicking and dragging along any axis, you can specify a filter for that dimension. The brush component is also used in the updated scatterplot matrix example. See the detail below.

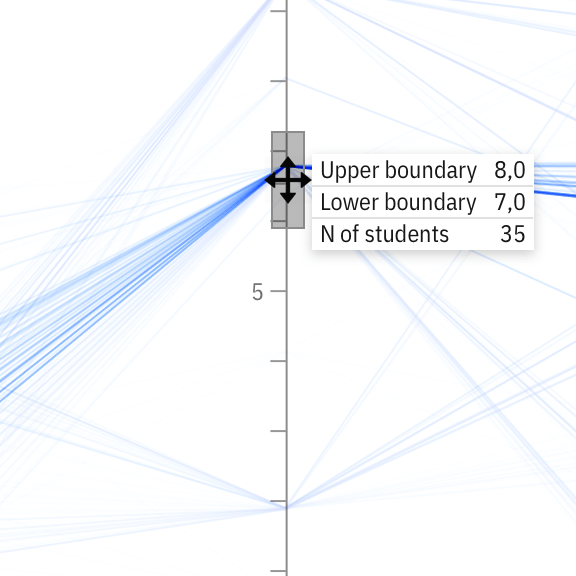
Detail of brush component behavior

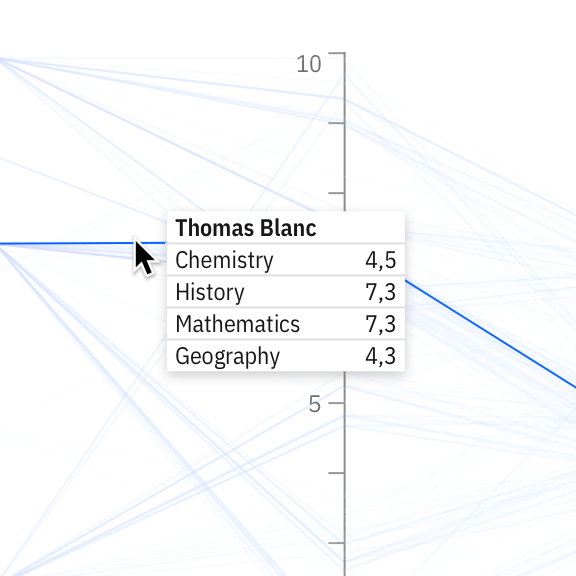
Detail of a comparative tooltip interaction on hover
Tree maps
Tree maps can work for visualizing a part-to-whole relationship among a large number of categories—as long as the data is hierarchical and exact comparisons between the categories is not a primary concern.
When dealing with large amounts of data in a constrained space, tree structured nodelink diagrams (like the network diagram shown above), grow too complex to be useful. Tree maps provide an attractive alternative by maintaining a hierarchical structure while displaying rectangular quantities for each category and subcategory via area size.

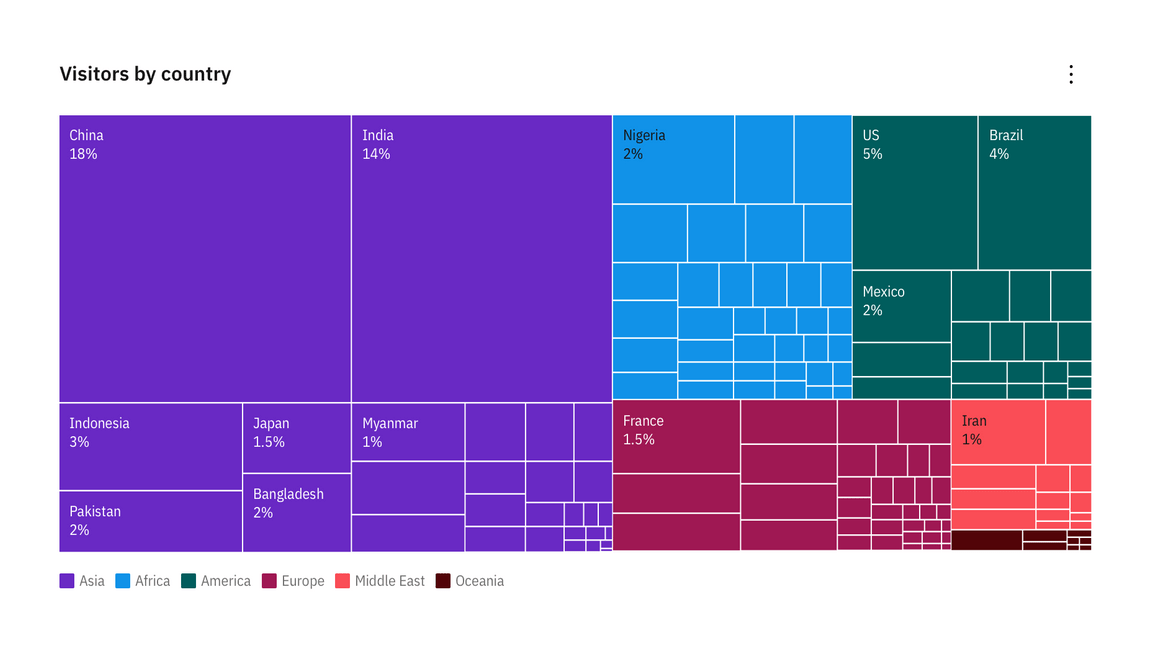
Example of a basic tree map where countries are colored according to the continent they belong to
Divergent tree maps
Divergent tree maps combine Carbon’s divergent color palette with the hierarchical structure of a tree map. Each rectangle has an area proportional to a specified dimension of the data, but the rectangles can also be colored independently accordingly to an additional indicator.
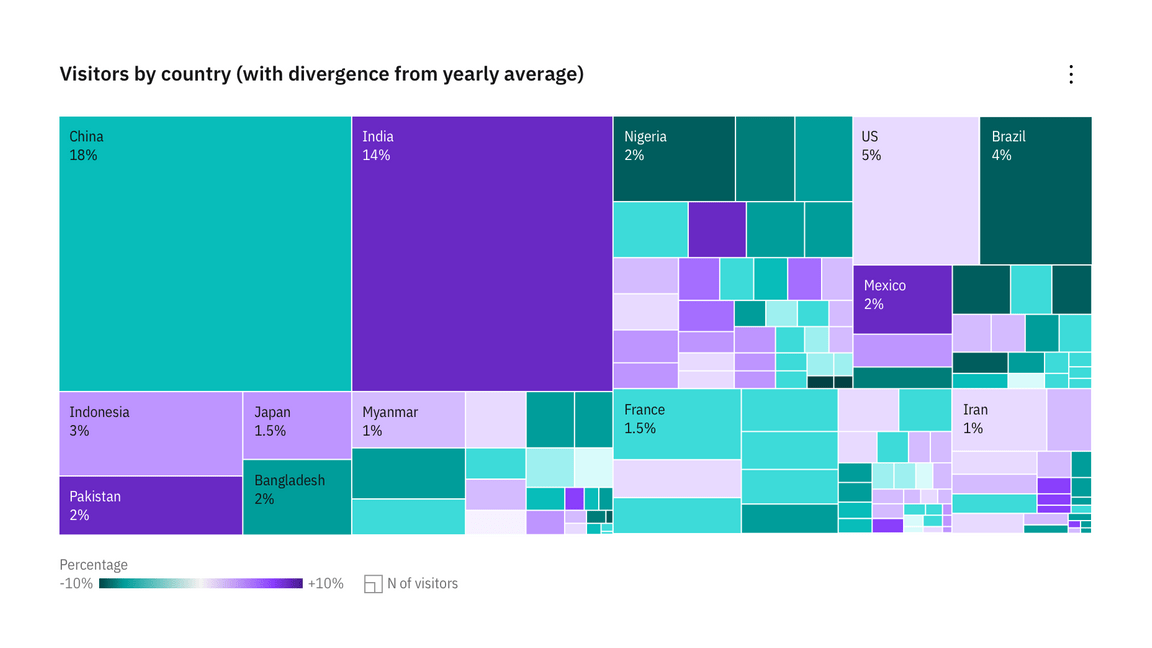
As with heat maps, the diverging palette shows color progression in either direction from an inflection point (for example, a 0 value midway between -10 and +10). In the example below, the inflection point is simply an average. Tourism can be mapped by the number of visitors to a certain country, but the visualization can also compare this data to a yearly average. For instance, even though one country may have a lot of visitors compared to another country, tourism for that country may fall below its annual average.

Example of a divergent tree map adding color as a second variable to a basic tree map structure

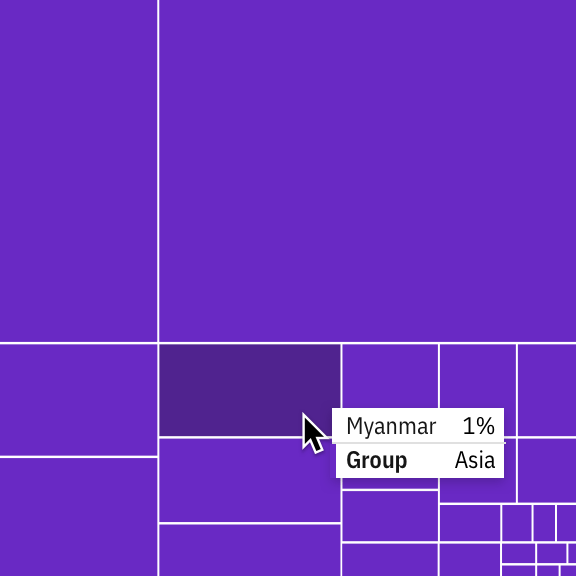
Detail of a tooltip on a basic treemap

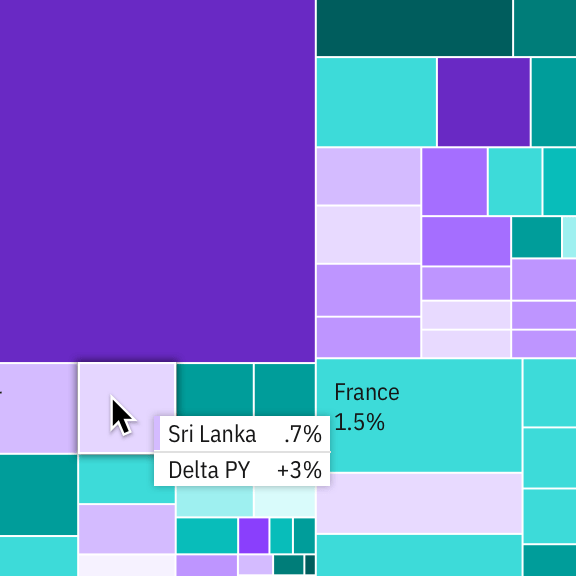
Detail of a comparative tooltip on a divergent tree map
Geospatial charts
Geographic overlays
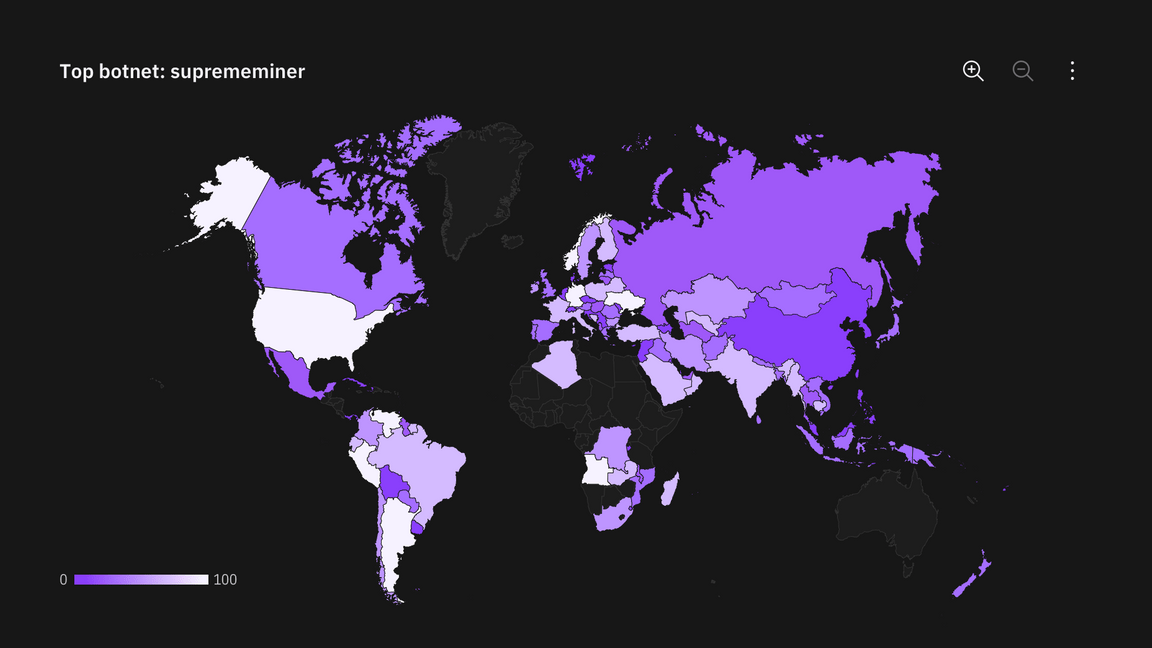
Choropleth map
A map that uses differences in shading, coloring, or the placing of symbols within predefined areas to indicate the average values of a property or quantity in those areas.

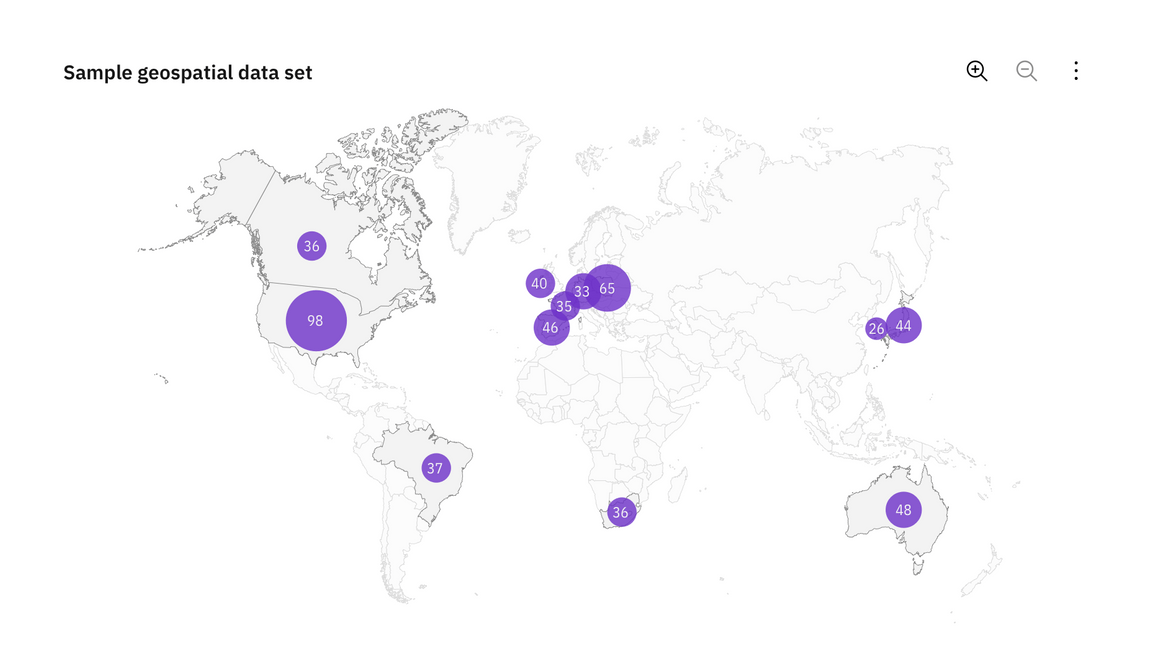
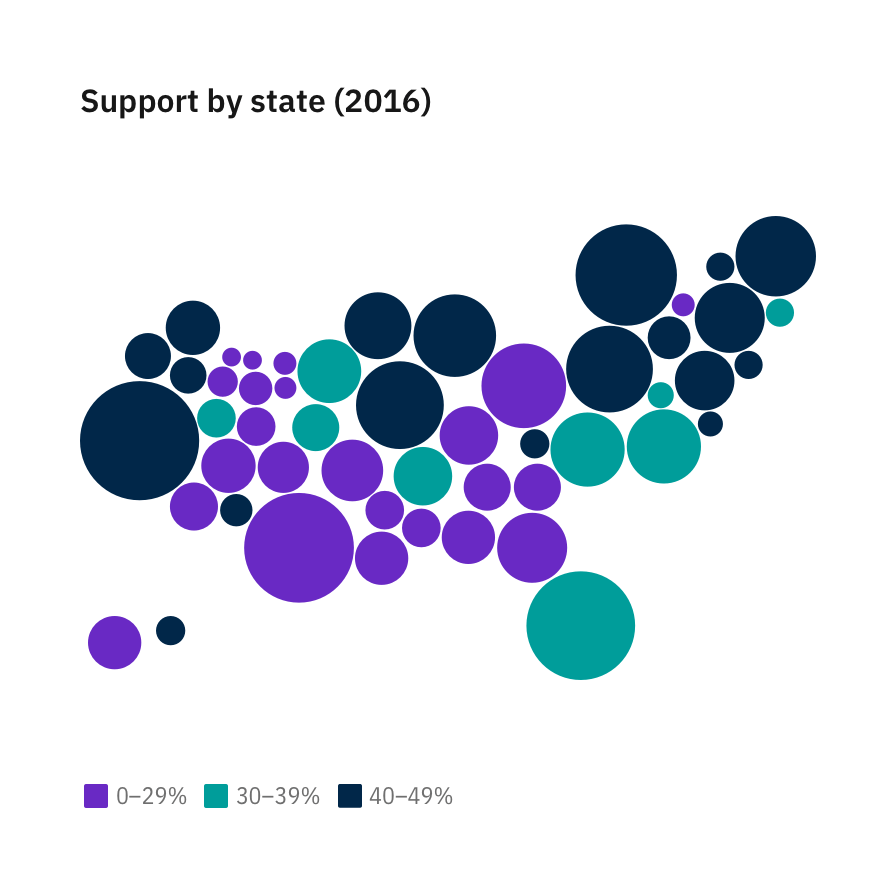
Proportional symbol map
Symbols driven by data are overlayed in geographical regions. A bubble the symbol most commonly used in this instance—with the area of the circle proportional to its value in the dataset.

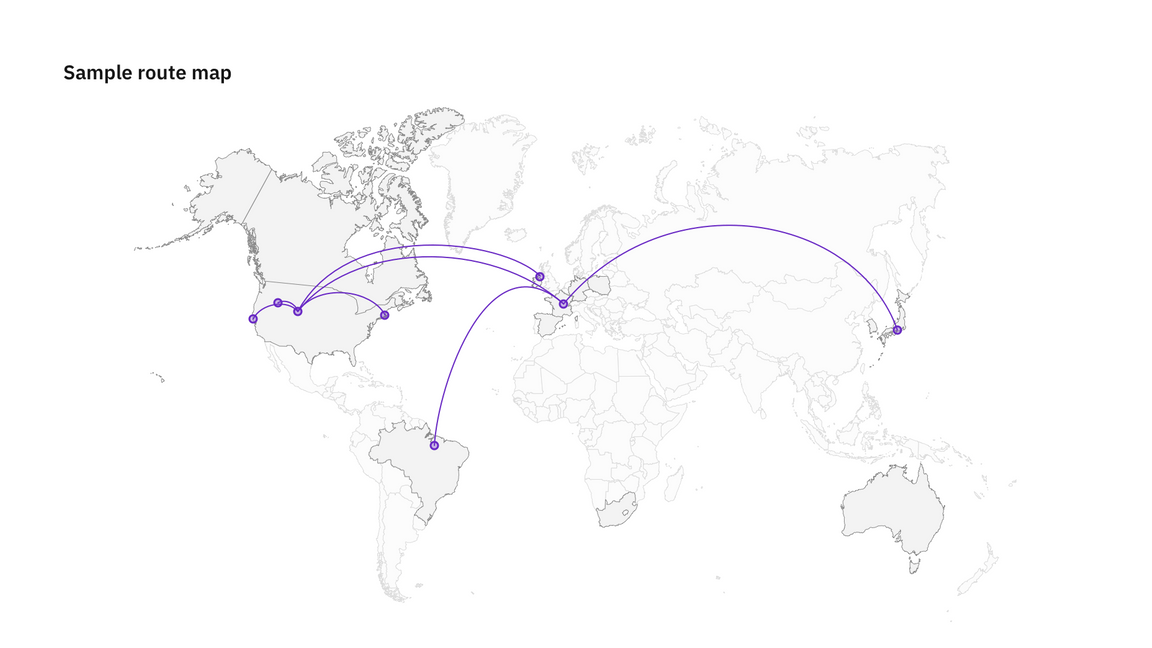
Connection map
Connection Maps are drawn by connecting points placed on a map by straight or curved lines.
While Connection Maps are great for showing connections and relationships geographically, they can also be used to display map routes through a single chain of links. Connection Maps can also be useful in revealing spatial patterns through the distribution of connections or by how concentrated connections are on a map.

Geospatial distortions
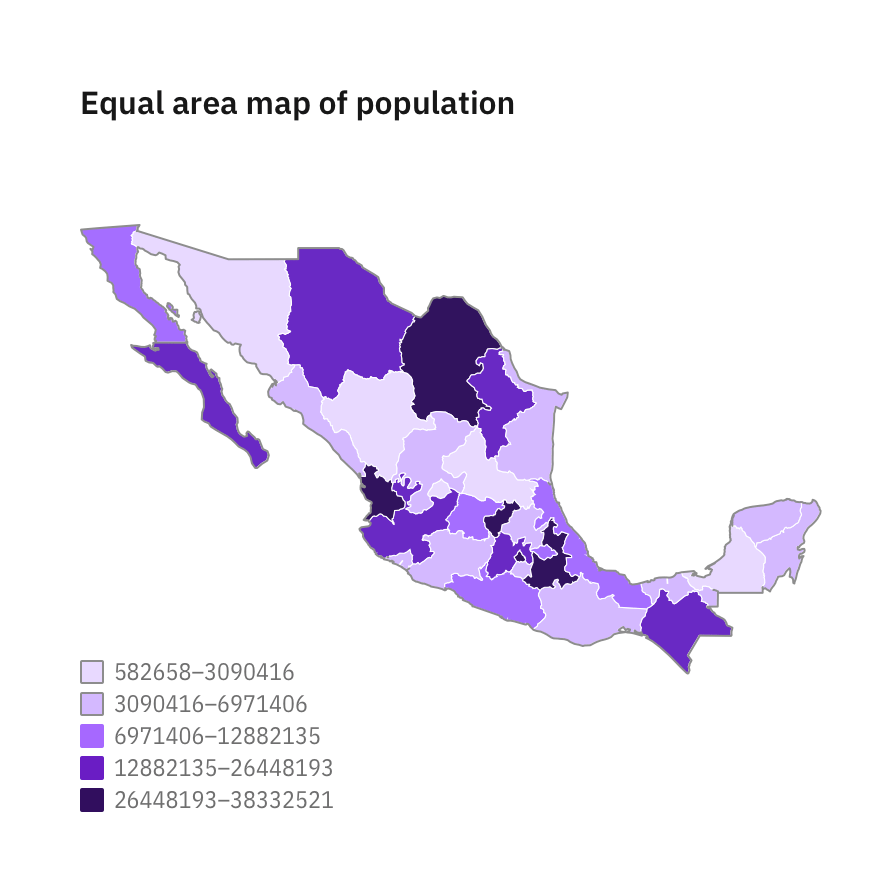
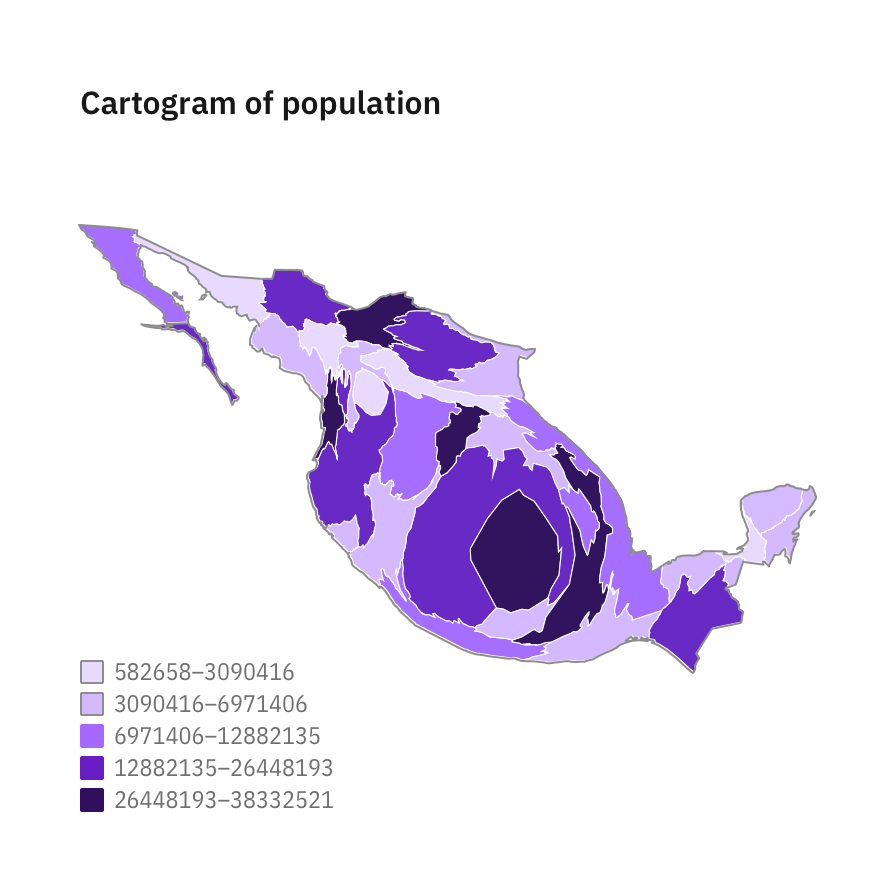
Density-equalizing cartograms
Density-equalizing cartograms are the most common type of cartogram. In this situation the mapping variable takes the place of the land area or distance in the map, causing the map to become distorted in proportion to the substitute variable.
Cartograms are useful for visualizing populations through different lenses — for instance, ethnicities, polictical parties or religious affliliation. Carbon does not have a coded component for cartograms but online generators like go-cart.io allow you to upload your own data sets and download an .svg file.


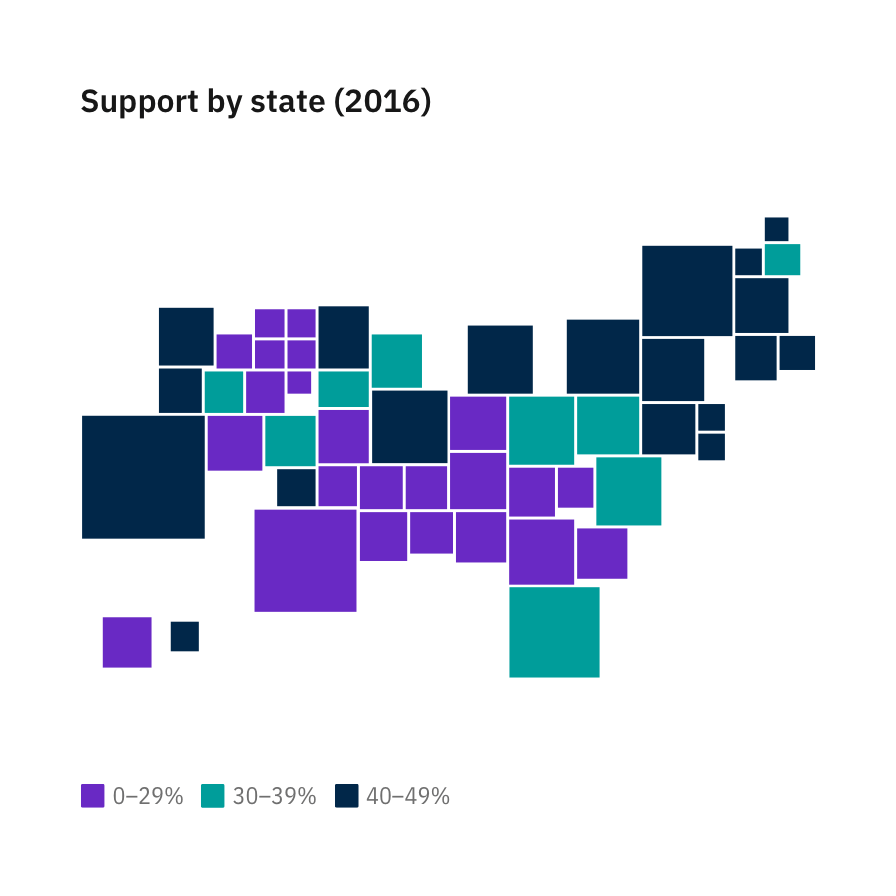
Dorling cartograms
The Dorling Cartogram is a technique for representing data for areas that avoids geography in favor of (normally) a geometric shape that represents the unit areas. Circles are usually chosen since they can be neatly positioned.
As with the density-equalizing cartogram above, the larger the total population, the larger the representation of the country.


Mapbox
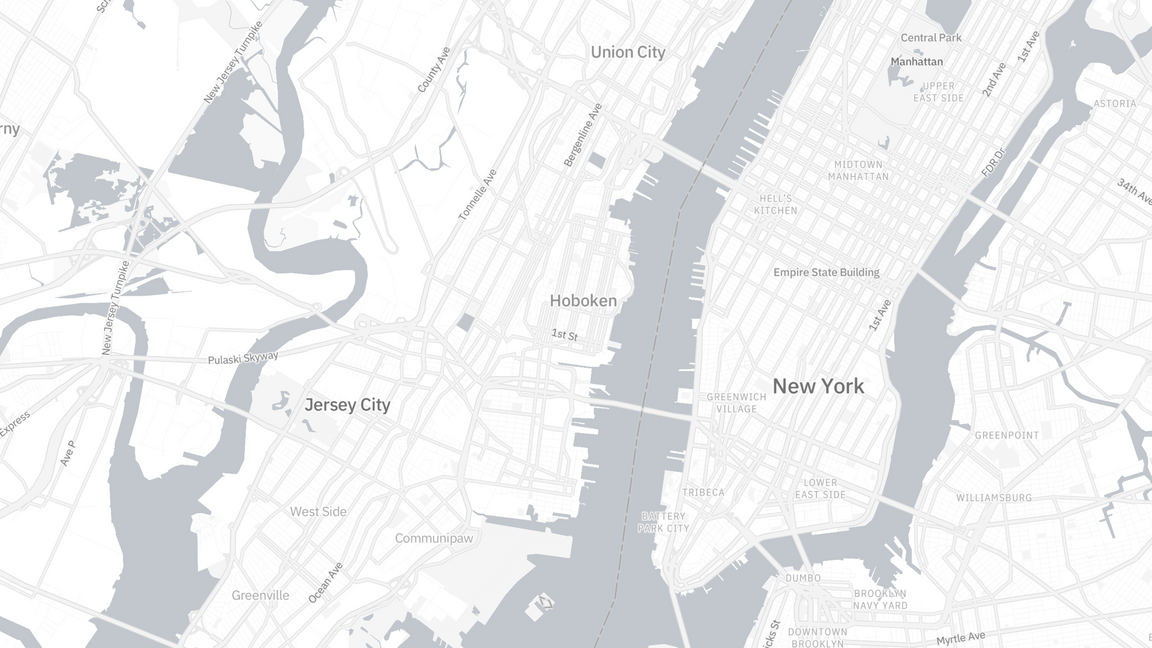
For more dynamic, real-time mapping, Carbon has created four themes using Mapbox. Mapbox is a developer platform used across industries to create custom maps that can be easily integrated into websites and apps. These themes can be used as is, or in conjunction with Carbon-styled data points.
These styles can be used as is, or as a backdrop for other geospatial data sets. For more complex data sets that require the full breadth of the Carbon charts palette, we suggest using either the White or the Gray 100 style for the most accessibile results.

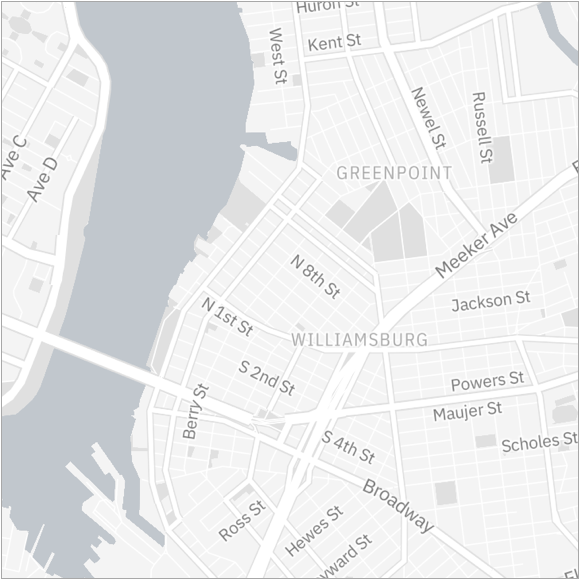
Example of a Carbon’s White theme style in Mapbox

Example of a Carbon’s Gray 10 theme style in Mapbox

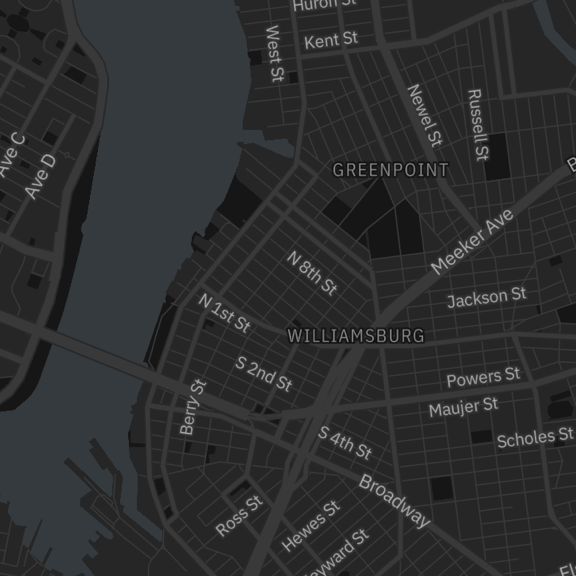
Example of a Carbon’s Gray 90 theme style in Mapbox

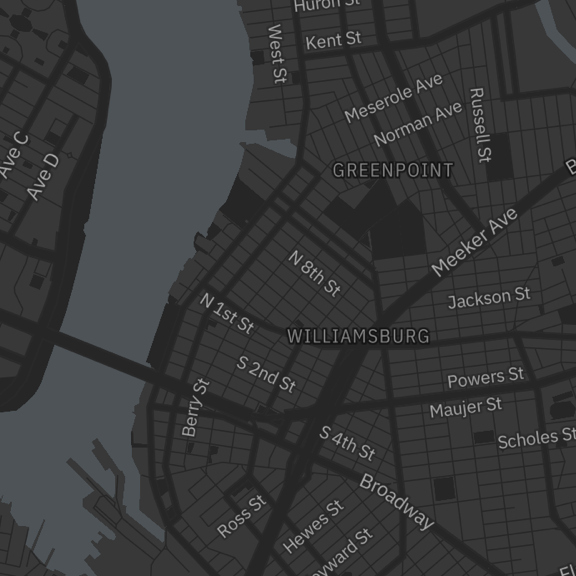
Example of a Carbon’s Gray 100 theme style in Mapbox
Applying the Carbon Mapbox themes
For instructions on how to use Mapbox GL JS please read this Mapbox quickstart documentation.
In addition to the instructions above, when initializing a new map you can apply any of the 4 Carbon themes by providing the stylesheet location to the library.
| Theme | Style sheet location |
|---|---|
| White | mapbox://styles/carbondesignsystem/ck7c8cfpp08h61irrudv7f1xg |
| Gray 10 | mapbox://styles/carbondesignsystem/ck7c8ce1y05h61ipb2fixfe76 |
| Gray 90 | mapbox://styles/carbondesignsystem/ck7c8ccac08jj1imhvd2g4qfb |
| Gray 100 | mapbox://styles/carbondesignsystem/ck7c89g8708gy1imlz9g5o6h9 |
<script>mapboxgl.accessToken = 'YOUR_MAPBOX_ACCESS_TOKEN';var map = new mapboxgl.Map({// Applying the G100 theme belowstyle: 'mapbox://styles/carbondesignsystem/ck7c89g8708gy1imlz9g5o6h9',// Include existing options below// ...// ...// ...